Con il termine lazy loading (lett. “caricamento pigro” o, se preferite, “caricamento differito”) si fa riferimento ad una serie di tecniche che, ad es. durante il caricamento di una pagina HTML particolarmente ricca di immagini o video, il sito si limita a caricare immediatamente quelle visibili all’utente nell’above the fold, lasciando che le altre vengano caricate solo dopo lo scorrimento della pagina. Si tratta di una tecnica tutto sommato analoga a quella dell’infinite scrolling, che offre il vantaggio di ridurre – almeno un po’ – i tempi di caricamento della pagina, evitando di farci perdere tempo nel caricare risorse che l’utente potrebbe, di fatto, non vedere proprio.
A differenza di altre tecniche di ottimizzazione delle prestazioni di WP (che vanno forse un po’ più “a naso”), questa si basa su un vero e proprio pattern di programmazione, che trova come applicazione base il caso di oggetti inizializzati solo all’occorrenza, caso molto interessante se usato lato client (via Javascript o, ancora più comunemente, via jQuery) visto che l’intera procedura di caricamento è sulle spalle del visitatore del sito, o se preferite del suo browser. Alleggerire questa fase è indispensabile per velocizzare WordPress, o almeno per fornire l’illusione che vada più veloce. Uno dei più importanti plugin per il lazy loading è senza dubbio Lazy Load xt, free ed open source: su di esso si basa il plugin per WP a3 Lazy Loading.
Attenzione: nella libreria originale è specificato che per fare in modo di attivare l’effetto, gli elementi media (siano essi immagini, video, iframe o source) devono avere l’attributo src rinominato a data-src, ed è anche fortemente consigliato impostare anche gli attributi width ed height per le immagini. Poichè non tutti i theme supportano immagini con questo attributo, pertanto, in caso potrebbe essere necessario aggiornare il theme child ed inserire voi stessi questo attributo. Per la cronaca, infine, gli attributi src e data-src non sono equivalenti tra loro (esempio pratico: le immagini con data-src potrebbero non essere più visibili se un gioco decideste di disinstallare il plugin).
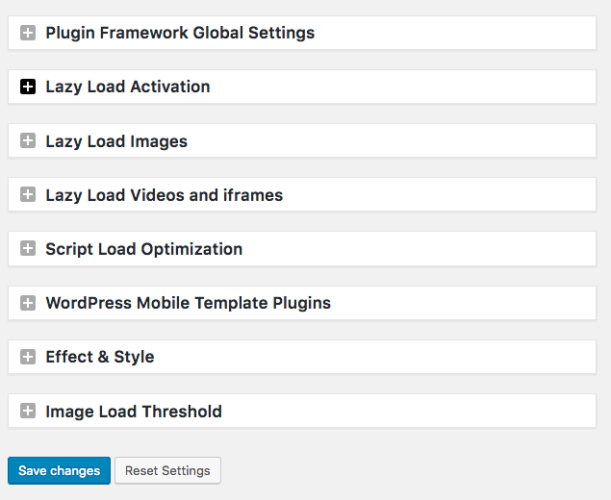
Una volta installato, ci metterà di fronte a questa schermata di opzioni: nulla di spaventoso, in realtà , visto che i punti su cui mettere mano sono giusto un paio, nella maggioranza dei casi.

I punti che ci interessano sono questi:
- Plugin Framework Global Settings – Giusto impostare su ON l’opzione Clean up on Deletion, in modo che quando toglierete di mezzo questo plugin non rimanga traccia del suo uso.
- Lazy Load Activation – Da impostare su ON per attivare l’effetto, su OFF per toglierlo (utile per capire le differenze in termini di prestazioni).
- Lazy Load Images – La prima opzione serve ad attivare l’effetto lazy sulle immagini.
- Effect & Style – Qui potrete decidere se in fase di caricamento mostrare uno spinner classico oppure un effetto fade in.
- Script Load Optimization – Qui potrete stabilire se caricare l’effetto nell’header o nel footer (di solito quest’ultima opzione è l’ideale, ma dipende anche dal theme che state usando)
- Image Load Threshold – Qui potrete decidere dopo quanti pixel di scorrimento attivare l’effetto. Se l’effetto non si nota, provate a ridurlo un po’ (ad es. 40).
Altre opzioni sono più particolari, o relative a casi specifici, ma possono essere impostate anche da soli senza troppe difficoltà . Un altro plugin che si può testare per attivare il lazy loading è ad esempio Lazy Load, più facile da usare (con meno opzioni) e basato su una libreria jQuery un po’ vecchiotta, jQuery.sonar.
👇 Da non perdere 👇
- 📈 Analizza Cellulari 📱
- 🔐 AI che dolor, Chat
- 🎯 Targetizza Database SQL 🗄
- 📊 Analizza Errori più comuni 📛
- 🚧 Costruisci Evergreen 📟
- 👩💻 Programma Gratis 🎉
- 💻 Configura Hosting a confronto 💑
- 🔒 Conosci Hosting reti e domini 💻
- 👩💻 Tapioca Informatica 🖥
- 💻 Iconizza Internet 💻
- 🔒 Gestisci Lavoro 🔧
- 💡 Mostra Marketing & SEO 🌪
- 🔑 Apprendi Meteo ⛅
- 🤯 Visiona Mondo Apple 🍎
- 🔍 Supervisiona Mondo Domini 🌐
- 🚀 Metti in cloud monitoraggio servizi online 📈
- 🔮 Anatomizza Nuove tecnologie 🖥
- 🔒 Antani PEC e firma digitale 📩
- 👀 Prematura Programmare 🖥
- 🎮 Lonfa Scrivere 🖋
- 🔒 Conosci Servizi di SMS 📶
- 👀 Guarda Sicurezza informatica e privacy digitale 🖥
- 🎮 Ricorda Siti web 🌎
- 🤖 Ottimizza Spiegoni 🎓
- 🧠 Neuralizza Svago 🎈
- 📡 Quantizza Usare Excel 🌀
- 🤖 Sovrascrivi Windows 😲
- 🎨 Personalizza Wireless 🚁
- 🔑 Decifra WordPress 🤵
- 💬 Il nostro canale Telegram: iscriviti
- 🔴 Registrazione domini con estensione: .bi
- 🟢 Cosa vuol dire broadcaster
- 🟡 Esistono SIM card solo dati con un piano di Internet illimitato?
