Un file JPG (a volte con estensione JPEG) è un file immagine, con estensione .jpg, che contiene una foto o un’immagine compressa con appositi algoritmi. Questo formato permette di mantenere una qualità alta dell’immagine senza occupare molto spazio, a differenza di quanto avverrebbe con altri formati di immagine come ad esempio le bitmap (BMP).
Per aprire un file JPG possiamo usare ad esempio:
- Paint (Windows)
- Anteprima (app default Mac)
- GIMP (fotoritocco open source)
- Photoshop (fotoritocco)
Cosa significa JPEG
JPEG è l’acronimo di Joint Photographic Experts Group, un gruppo di lavoro incentrato sull’elaborazione delle immagini che ha ideato, per l’iccasione, uno standard ISO per la compressione delle immagini. Per dirla come si deve, quindi, JPEG (o JPG) non è soltanto un formato di file, quanto un vero e proprio standard per la compressione delle immagini. Lo standard JPEG è arricchito da varie opzioni e da altrettanti modi per stabilire la codifica del colore. Il più delle volte, a livello pratico, la versione standard del formato JPG è nota con l’acronimo JFIF, che è la compressione che viene usata anche nei programmi come GIMP e PhotoShop in buona parte dei casi pratici.
Come funziona JPEG
L’algoritmo usato dal formato JPEG è stato progettato per sfruttare alcune caratteristiche della nostra vista, ed in particolare il fatto che tendiamo a valutare più la luminosità che il valore cromatico effettico di una qualsiasi immagine, e che tendiamo a non vedere i colori nelle frequenze più alte. Nella pratica, abbiamo un’immagine non compressa che subisce il seguente processo di compressione:
- Una trasformata di colore
- Una trasformata del coseno discreta 2D su blocchi 8×8
- Una fase di quantizzazione o filtraggio
- Applicazione della codifica di Huffman.
Quando utilizzare JPEG / PNG?
Nella pratica è stato dimostrato che JPEG sia preferibile in termini di compressione, soltanto per alcuni tipi di immagini (dipende da come sono gestiti gli spazi colore, e in genere si lavora molto per esperienza in questi casi): inoltre, se la priorità è avere immagini piccole, JPG è a volte preferibile a PNG, ad esempio. Al contrario di PNG che supporta le trasparenze, tuttavia, JPG non è in grado tuttavia di supportarle, quindi se ci servono immagini con trasparenze va usato per forza il formato “concorrente” PNG.
Codifica di Huffman: cos’è e come funziona
La codifica di immagini JPG è posta nei termini di vari algoritmi, uno dei più diffusi dei quali è la codifica di Huffman.
L’immagine compressa nel formato file .jpg è generalmente poco o per nulla distinguibile rispetto all’immagine in qualità originale standard, e contiene al proprio interno tutte le informazioni necessarie per effettuare la “decompressione” del file. La codifica di Huffman è stato dimostrato essere, fin dagli anni ’60, la miglior codifica possibile in termini di spazio minimo di simboli che si possono usare, il che vuol dire che non esistono compressioni più efficenti di questa.
Si parte da una tabella di frequenze di ogni simbolo che compare nei dati dell’immagine:
| Value | A | B | C | D | E | F |
| Frequency | 5 | 25 | 7 | 15 | 4 | 12 |
poi si ordina la tabella per frequenza crescente (dalla più piccola alla più grande):
| Value | E | A | C | F | D | B |
| Frequency | 4 | 5 | 7 | 12 | 15 | 25 |
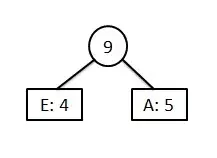
Fatto questo, si inizia a costruire un albero binario sulla base dei primi simboli, E ed A in questo caso:
Poi si mette in lista EA come elementi già compressi e si inserisce nella lista la loro frequenza (4+5=9):
| Value | C | EA | F | D | B |
| Frequency | 7 | 9 | 12 | 15 | 25 |
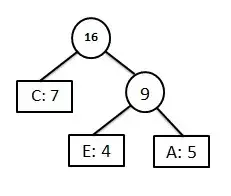
A questo punto si passa al simbolo successivo, che va messo nell’albero al posto che gli spetta (l’esempio è tratto da qui):
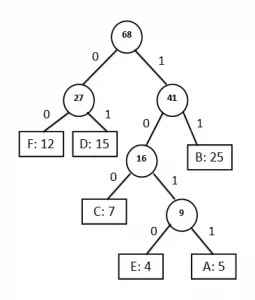
Alla fine avremo ottenuto un albero completo di questo tipo, ed una tabella rispettiva come segue:
| Value | FDCEAB |
| Frequency | 68 |
Tale tecnica consiste, nella pratica, nel creare una struttura detta albero binario di simboli (immagine tratta da Wikipedia) associata alla stringa da comprimere, invece dell’immagine assumiamo per semplicità didattica che sia la stringa:
this is an example of a huffman tree
L’algoritmo lavora come segue:
- Ordina le lettere della stringa in una lista, in base al conteggio delle loro occorrenze (quante volte appare ogni simbolo: ad esempio t appare 2 volte, h soltanto una e cosଠvia).
- Ripeti i seguenti passi, finchà© la lista risultante non contiene un unico simbolo:
- Prendi dalla lista i due simboli con il numero più piccolo di occorrenze, e crea un albero binario che abbia come “figli” questi due elementi.
- Collega poi un nodo “genitore” alla sua sommità , in cui si assegna la somma del numero di frequenze dei figli al genitore, e ponilo nella lista in ordine
- Cancella i figli già inseriti dalla lista.
- A questo punto, assegna un codice a ogni elemento seguendo il cammino suggerito dall’albero stesso
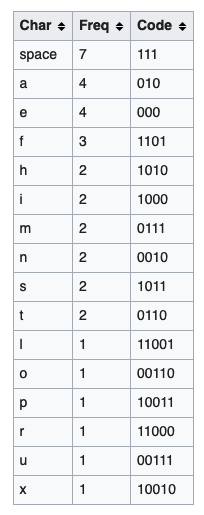
La tabella delle frequenze dei simboli è la seguente:

mentre l’albero binario di Huffman generato in questo caso è associato alla stringa data come indicato. Codificare la stringa in questione secondo Huffman richiede minimo 135 bit al contrario dei 288 che sarebbero necessari normalmente con una codifica ASCII.
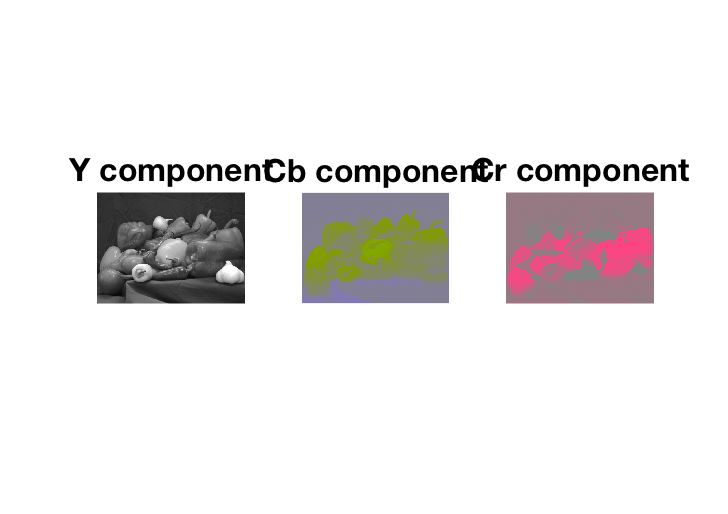
In genere l’immagine è memorizzato in formato RGB. Sebbene questo spazio colore sia utile per proiettare l’immagine sullo schermo del computer, non è in grado di distinguere tra illuminazione e colore di un’immagine. Motivo per cui si può fare uso dello spazio colore detto YCbCr. Di seguito un esempio di immagine originale e delle sue tre componenti scomposte in quest’ultimo spazio colore Y, Cb e Cr (fonte).


Da non perdere 👇👇👇
- 🔒 Conosci meglio privacy e diritti digitali
- 👩💻 Impara a programmare in Python, C++, PHP
- 💻 Configura hosting e domini
- 📊 Tutto sui database
- 🛠️ Approfondisci le nuove tecnologie
- 🎮 Esplora la sezione retrogame
- 👀 Guarda i migliori servizi in offerta
- 🏁 Usa al meglio Excel
- 💬 Il nostro canale Telegram: iscriviti
- 😳 A che serve *#9900# – Launch System Dump mode
- 😬 Come accedere a un sito su una LAN
- 😬 Che cosa cambia tra deep web e dark web?