I Google Fonts sono un’opzione molto sfruttata dai web designer per abbellire i propri theme, e molti webmaster ne fanno uso anche separatamente per dare un tocco di classe al proprio sito. La scelta del font per un sito, in effetti, serve a conferire quel “tocco”, quell’aspetto che rende unico un sito senza considerare, da un punto di vista più tecnico, il fatto non trascurabile che il font migliora (o peggiora, se usato male) la leggibilità del nostro sito.
- 1) Come implementare i Google Fonts in un sito
- 2) Combinazioni suggerite di Google Fonts
- 3) Google Fonts su WordPress: come utilizzarli
- 4) Installare un plugin per i Google Fonts
- 5) Google Fonts direttamente supportati nel theme
- 6) Google Fonts installati manualmente in WP
- 7) Tipi di Google Font: un breve approfondimento
- 8) Quale dei Google Fonts scegliere per il proprio sito?
Per capire un po’ meglio il contesto, parliamo brevemente di numeri: al momento in cui scriviamo i Google Fonts sono stati visualizzati (fonte) su vari siti per oltre 43 miliardi di visualizzazioni, un numero che sicuramente sarà già aumentato mentre voi leggete e che rende l’idea, secondo me, dell’estrema diffusione del sistema tipografico di Google. Roboto è uno dei font più utilizzati, seguito da Open Sans e Lato, che sono i font che classicamente potete combinare tra di loro all’interno del vostro sito. Un primo aspetto che possiamo prendere in considerazione nella scelta del nostro Google Font è senza dubbio decidere e premettere delle regole generali da seguire per poter gestire al meglio la questione:
- utilizzeremo al massimo, per semplicità di gestione, 2 famiglie di font diversi per pagina web; questo eviterà di appesantire troppo la grafica, evitare l’effetto anni 90 da “lettera anonima” e non incidere troppo sui tempi di caricamento delle pagine web.
- di queste 2 famiglie, una sarà usato per i titoli (tag heading, quindi h1, h2, ecc.) e l’altra per il corpo del testo (span, quote, div, p, ul, li, ol, ecc.).
Teniamo conto di queste due regole perchè sarà molto semplice, in seguito, implementarle come CSS.
Come implementare i Google Fonts in un sito
Per includere i Google Font nel nostro sito sono necessari due passaggi di base:
- il primo è quello di includere i font desiderati nel markup HTML;
- il secondo consiste nell’associare una regola CSS ad un tag specifico perchè prenda quel font.
Se ad esempio volessi includere le due famiglie di font Lato e Open Sans:
- vado su Google Fonts;
- cerco il nome della prima famiglia, Lato, clicco sulla casella del font in questione, seleziono le varianti regular, bold e bold italic (in alcuni casi possiamo anche selezionarli tutte le varianti, per avere più opzioni tipografiche in seguito);
- cerco il nome della seconda famiglia, Open Sans, clicco sulla casella del font in questione, seleziono anche qui le varianti regular, bold e bold italic;
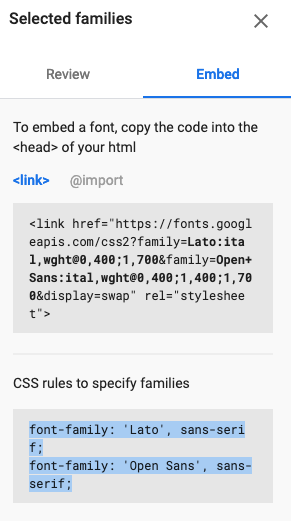
- ora nella casella sulla destra clicco sul pannello Embed;
- copio la casella in corrispondenza del tag <link>, e lo incollo in un file di testo locale;
- copio la casella in corrispondenza della regola CSS in basso, sempre nella stessa sezione, e lo incollo in un file di testo locale separato dal precedente;
- adesso posso integrare nel sito il tutto: il mondo corretto è quello di includere prima il tag <link> nell’header di ogni pagina, cosa che potete fare facilmente con un plugin di WordPress oppure, se preferite, direttamente nei file del theme (TPL, header.php di WordPress e via dicendo).
- Poi create una regola CSS che associ correttamente gli stili ai tag, e salvate la regola nei fogli di stile del sito.

Un esempio di foglio di stile del sito potrebbe essere il seguente:
h1,h2,h3,h4,h5{ font-family: ‘Lato’, sans-serif; }
div,p,span,a,ul,li,ol{ font-family: ‘Open Sans’, sans-serif; }
Combinazioni suggerite di Google Fonts
Alcune possibili combinazioni interessanti di Google font per titoli del sito e corpo del testo possono essere i seguenti:
- Proza Libre & Open Sans
- Crimson Text + Work Sans
- Rubik & Karla
- Oswald + Cardo
- Quicksand (Medium + Light)
- Libre Baskerville & Source Sans Pro
- Archivo Black + Judson
- Abril Fatface + Roboto
- Archivo + Open Sans
- Montserrat + Work Sans
- Prata + Lato
La scelta finale ovvioa sta a voi, al vostro “occhio” di grafico, al vostro senso di simmetria e bilanciamento, alla leggibilità (che dovreste testare sia da desktop che da mobile) ed al fatto di combinare correttamente i font con grazie (serif) e quelli senza grazie (sans-serif).
Google Fonts su WordPress: come utilizzarli
Google Fonts racchiude una serie di font che si possono utilizzare con licenza open source, in genere anche per progetti di natura commerciale. Vuoi mettere i Google Fonts nel tuo sito in WordPress? Questo è il tutorial che fa per te: imparerai molti modi per installare i Google Fonts su WordPress. Vengono infatti solitamente inclusi su varie tipologie di siti, ed il supporto per WordPress è generalmente garantito seppur, di fatto, con tre modalità diverse.
Per includere i Google Fonts su WordPress ci sono tre possibilità . PS: i programmatori possono integrare i Google Fonts direttamente nel theme child, ma questa procedura non sarà qui considerata per brevità .
Installare un plugin per i Google Fonts
In genere le prime volte facevo abbastanza confusione da questo punto di vista, perchè molti plugin del genere sembrano effettivamente tutti uguali tra loro. Alcuni plugin gratis che trovate nel repository di WP sono abbastanza confusionari e sono soprattutto poco intuitivi, mentre altri non fanno altro se non aggiungere l’opzione Google Fonts a WP, che poi potrete trovare su Aspetto, Personalizza come spiegato al secondo punto.
Plugin di WordPress consigliati per i Google Fonts sono, ad esempio, i seguenti.
Easy Google Fonts fa esattamente quanto ho scritto, cioè aggiunge l’opzione direttamente al theme e questo, alla lunga, io lo trovo come opzione più pratica e veloce. All’interno poi avrete la possibilità di impostare:
- un Google Fonts per gli heading del sito, quindi gli H1, H2, ecc.;
- uno per i paragrafi, gli span ed i div;
- uno per i link;
- uno per le liste
Non usate più di due o tre Google Fonts differenti, ovviamente: in genere infatti è consigliato di non eccedere nelle variazioni per evitare un effetto sgradevole a livello visivo o, se vogliamo, da “lettera anonima”. Una regoletta pratica ulteriore, inoltre, dice che graficamente rende bene se usate un classe sans-serif per il testo dei paragrafi e un serif per gli heading.
Google Fonts direttamente supportati nel theme
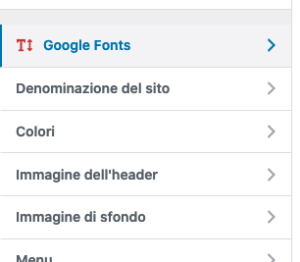
In questo secondo caso dovete andare, da backend, su Aspetto e poi su Personalizza: se il theme supporta i Google Fonts, sarà possibile impostarli da una delle opzioni sulla sinistra. Ecco un esempio tratto da un theme che supporta i Google Fonts.

Nota: se il tuo theme attuale non dovesse supportare i Google Fonts, puoi cercarne ed installarne un altro che supporti questa caratteristica, cercando tra i theme gratuiti consigliati.
Google Fonts installati manualmente in WP
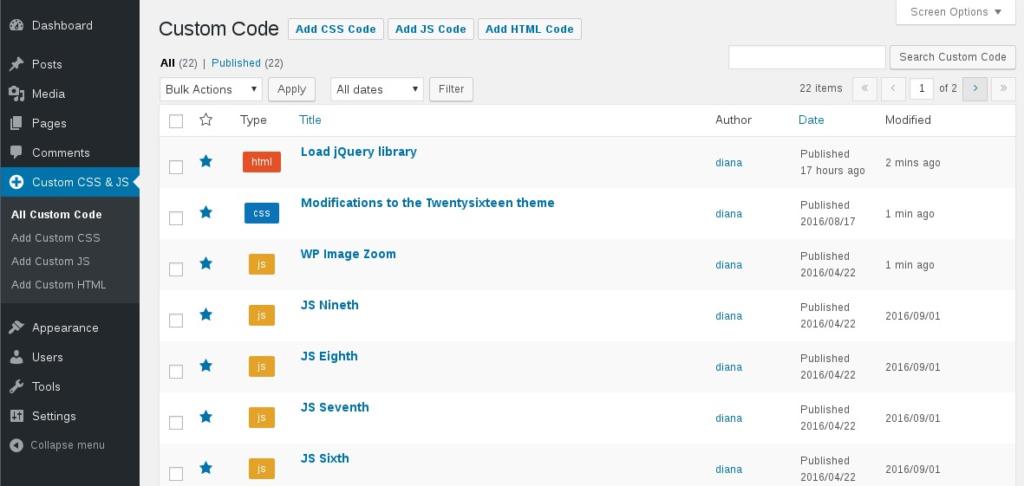
In genere qui vi dicono sempre di modificare il theme, di creare un plugin voi stessi e cosଠvia. Le cose in realtà sono parecchio più semplici: integrare manualmente i Google Fonts è più facile di quello che potreste pensare. In genere faccio cosà¬: installo il plugin Simple Custom CSS & JS, che è davvero molto comodo per fare code injection e inserire patch ai temi con HTML, CSS e JS dove normalmente non sarebbe possibile.

àˆ davvero comodo da usare per un motivo preciso: per attivare e disattivare gli snippets di codice basta un click, senza impazzire a copia-incollare il codice non si sa bene dove, ogni volta. Grazie ad esso, inoltre, installare i Google Fonts in WordPress è questione di pochi click:
- Cliccate sul font di Google che volete (Select this style)
- Poi fate click su Embed in alto a destra;
- Cliccate su <link> se non fosse già selezionato;
- Copiate il codice proposto (ad esempio <link href=”https://fonts.googleapis.com/css2?family=Roboto:ital,wght@1,300&display=swap” rel=”stylesheet”> )
- Dal plugin Simple Custom CSS & JS selezionate Nuovo e poi HTML;
- Incollate il markup proposto al punto 4
- Salvate e pubblicate il codice
- Adesso avete inserito il Google Font scelto, e dovrete utilizzarlo attivamente nel sito: selezionate sempre dallo stesso plugin Nuovo e poi, qeusta volta, CSS. Per fare questo dovrete conoscere un minimo di CSS, ovviamente, e saper usare almeno i selettori di basi + conoscere la sintassi più semplice.
- Inserite il nome del selettore seguito dalla regola CSS (CSS Rules) che trovate nella casella di testo dei Google Font, ad esempio h1{font-family: ‘Roboto’, sans-serif;} imporrà un font Roboto su tutti gli H1 del vostro sito
- Salvate l’opzione e avete fatto!
Tipi di Google Font: un breve approfondimento
Google Font offre vari tipi di carattere che tende a suddividere in categorie (categories), ognuna delle quali possiede uno o più font. Il tutto sulla base delle caratteristiche grafiche che possiedono: ad esempio ci sono i sans serif che corrispondono ai caratteri “senza grazie” (senza allungamenti o modifiche alla fine dei caratteri) oppure, al contrario i font della class serif (con grazie). In genere la classificazione dei Google Fonts, che potete trovare sul sito ufficiale:
è suddivisa come segue.
Nota: per vedere Google Fonts in italiano si può provare ad aggiungere ?hl=it dopo l’URL, che quindi diventerebbe fonts.google.com/?hl=it – ma questa opzione, al momento non sembra funzionare. Pare che ad oggi insomma non sia possibile visualizzare nel proprio browser Google Fonts in italiano.
Vediamo pertanto le tipologie di font di Google e le differenze tra ognuna di esse.
Font serif
Questa classe di font contiene tutti quelli con grazie, quindi quelli che possiedono alle estremità degli allungamenti ortogonali detti, per l’appunto, grazie. Quel tipo di forma spigolosa, peraltro, è dovuta storicamente ad un’esigenza pratica, ovvera quella di scolpire i caratteri ad esempio nel marmo, per cui le grazie derivavano esattamente da questo.
Font sans serif
Sono i font senza grazie, che in genere vengono molto utilizzati per i testi sul web. Sono considerati leggeri e rapidi da caricare, e possiedono diversi gradi di leggibilità .
Font display
Possiedono un impatto visivo molto diretto, e si possono usare per scritte brevi molto leggibili. In genere dentro Google Fonts potete testare il font e verificarle la leggibilità .
Font handwriting
Questa classe di font imita, invece, la scrittura a mano. Un esempio in Google Font potrebbe essere sss.
Font monospace
Il font tipico della scrittura dei terminali di comando, in cui sostanzialmente ogni carattere ha la stessa larghezza degli altri: questa aiuta i raffronti, le misure di simmetria e in alcuni casi esalta la leggibilità . In questo video, infine, trovate un esempio pratico di tutti i font che abbiamo descritto.
https://imgur.com/TerXf94
Quale dei Google Fonts scegliere per il proprio sito?
In genere dipende molto dal vostro gusto estetico e questo, sebbene si possa addestrare, non si insegna. Sicuramente valgono alcune regolette pratica prima che visuali o teoriche: il testo deve essere leggibile. Se usate un handwriting dentro un testo di paragrafo (ed a volte anche in un titolo) il risultato potrebbe anche piacervi (de gustibus, insomma), ma non è detto che il vostro visitatore riesca a farlo. Per cui usate Google Fonts che siano leggibili, testateli con cura e sottoponete la lettura a qualcun altro prima di installarli: è importante avere un giudizio di altri per queste cose, e non affidarsi troppo al proprio sentirsi “artisti” oppure ispirati.
Fate anche il cosiddetto cross-browsing: verificate insomma che il testo, oltre ad essere leggibile, lo sia anche su vari dispositivi come tablet, PC e telefoni, e che i vari browser non distorcano la forma del carattetere rendendolo male a schermo (a volte succede). Un altro occhio importante va dato alle proporzioni del font: è bene che ci sia il corretto proporzionamento e che il flusso di testo risulti armonizzato e proporzionale. In genere per la leggibilità minima bisognerebbe andare dai 12px ai 14px minimo come dimensione ma, ovviamente, molto dipende dalla risoluzione del dispositivo, che può cambiare e che non è prevedibile: motivo per cui i test vanno fatti con dispositivi anche vecchi, per valutare cosଠil “caso peggiore”.
👇 Da non perdere 👇
- 📈 Analizza Cellulari 📱
- 🔐 AI che dolor, Chat
- 🎯 Targetizza Database SQL 🗄
- 📊 Analizza Errori più comuni 📛
- 🚧 Costruisci Evergreen 📟
- 👩💻 Programma Gratis 🎉
- 💻 Configura Hosting a confronto 💑
- 🔒 Conosci Hosting reti e domini 💻
- 👩💻 Tapioca Informatica 🖥
- 💻 Iconizza Internet 💻
- 🔒 Gestisci Lavoro 🔧
- 💡 Mostra Marketing & SEO 🌪
- 🔑 Apprendi Meteo ⛅
- 🤯 Visiona Mondo Apple 🍎
- 🔍 Supervisiona Mondo Domini 🌐
- 🚀 Metti in cloud monitoraggio servizi online 📈
- 🔮 Anatomizza Nuove tecnologie 🖥
- 🔒 Antani PEC e firma digitale 📩
- 👀 Prematura Programmare 🖥
- 🎮 Lonfa Scrivere 🖋
- 🔒 Conosci Servizi di SMS 📶
- 👀 Guarda Sicurezza informatica e privacy digitale 🖥
- 🎮 Ricorda Siti web 🌎
- 🤖 Ottimizza Spiegoni 🎓
- 🧠 Neuralizza Svago 🎈
- 📡 Quantizza Usare Excel 🌀
- 🤖 Sovrascrivi Windows 😲
- 🎨 Personalizza Wireless 🚁
- 🔑 Decifra WordPress 🤵
- 💬 Il nostro canale Telegram: iscriviti
- 🔴 Significato della parola «cretto»
- 🟡 Significato della parola «cretto»
- 🟡 Come disattivare la segreteria sul cellulare
