WebP è un formato di immagine moderno che utilizza la compressione sia lossy che lossless (questa ultima, senza perdita di qualità ). Ad oggi è sviluppato e sostenuto orgogliosamente da Google, ed è un progetto sviluppato in parallelo con il formato video WebM. WebP è un formato libero e open source, ed è stato pubblicato con una licenza software BSD.
Nota – Se ne parla dettagliatamente nell’articolo dedicato a WebP.
Come abilitare WebP su WordPress: plugin consigliati
Di default non è possibile caricare file di immagini WebP nella libreria Media di WordPress, come si fa con JPEG e PNG, anche se su alcuni siti potrebbe essere fatto. La cosa che è importante da notare, in questa fase, è che WebP non è detto che si comporti come un’estensione standard: di norma, infatti, se carico un file.png dentro una cartella/cartellaprova/, vedrò il risultato pubblicamente nell’URL miosito.it/cartellaprova/file.png; questo non è necessariamente vero per WebP, che infatti viene “visto” dalla console sviluppatori dei browser come un “attributo” di un file immagine che, di suo, potrebbe anche avere estensioni differenti. Un conto è il formato nel file system del sito (ciò che vediamo da SSH o FTP, in sostanza), altro conto è ciò che il server esporta mediante URL pubblici. Ci sono varie tecniche implementative per effettuare questa operazione, che presenta vari livelli di complessità ma che, per fortuna, è ampiamente supportata da almeno un paio di plugin gratuiti abbastanza facili da usare.
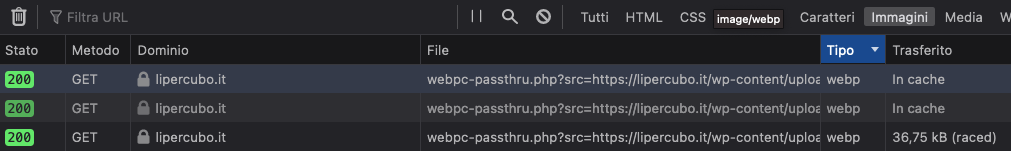
Si noti pertanto che il formato WebP è pensato non solo per “rinominare” il file, bensì (più acutamente, diciamo) per modificare l’header delle immagini durante le request HTTPS, per cui cambierà solo le intestazioni senza cambiare l’estensione: ad esempio aprendo la console di Chrome vedremo una cosa del genere (qui per esempio viene usata la tecnica del passthru, in cui il file fisicamente non esiste e viene generato dinamicamente con un URL dinamico passato ad un file PHP).

Chiarito questo, per abilitare il supporto nativo a WebP in WP potete sfruttare un plugin come
basato a sua volta sulla libreria open source WebP Convert. Installandolo, andrete ad abilitare la possibilità di caricare immagini in formato WebP nel vostro sito web. Potrete scaricare il plug-in dal repository di WordPress o installarlo dalla dashboard del plug-in, e fine della storia. Una volta installato, sarà possibile abilitare l’opzione di creare una versione cache WebP aggiuntiva nelle impostazioni del plugin stesso. Dopo aver abilitato tale opzione, viene creata una versione WebP aggiuntiva per ogni immagine.
In alternativa, potete provare Imagify (l’opzione per WebP è in free trial, ma di fatto è a pagamento) e poi dalla sezione Optimization ,WebP Format:
- Selezionare l’opzione Create webp versions of images
- Selezionare Display images in webp format
- Selezionare Use <PICTURE> tags
- Opzionale: configurare la vostra CDN in modo che risponda a questa nuova esigenza.
Come usare WebP Converter for Media
Come ulteriore possibilità , potete sfruttare il plugin
con qualche appunto necessario per il suo utilizzo. In primis, il plugin funziona sia con Apache che con server Nginx, ma nel primo caso lavora su file htaccess e sul second in modalità passthru (le immagini sono generate in modo poco ortodosso, diciamo, con un file PHP dedicato, e non è detto che funzioni nella totalità dei casi).
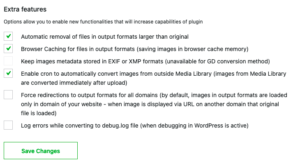
Tra i formati supportati, si consiglia di selezionare tutti quelli proposti, quindi almeno JPG, JPEG e PNG.

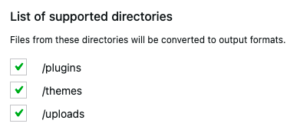
Il plugin converte i file nella cartella dei media (Uploads) ma anche, volendo, nei theme e nei plugin: selezionate tutti anche qui.

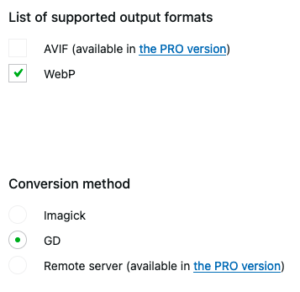
Come formato selezionate WebP, ovviamente. Come metodo di conversione in genere gli hosting supportano GD, ma se avete abilitato Imagick come modulo PHP è possibile usare anche quest’ultimo: di fatto, non cambia troppo tra l’uno e l’altro, per quello che ci servirà .

Come qualità dell’immagine consiglio di inserire un valore tra 75% e 80%, massimo 85% se avete immagini in alta risoluzione.

Sulla modalità di caricamento di WebP, abbiamo una prima opzione per Apache (htaccess) e Pass Thru (Apache e Nginx): il primo richiede la riscrittura del file HTACCESS ed è in genere consigliata, la seconda vale più come scelta per Nginx.

Spuntate poi le prima 3 opzioni successive, evitando di abilitare il log se siete in produzione per evitare che diventi un file enorme, col tempo. Un esempio di configurazione tipica su server in produzione è la seguente.

Perchè usare WebP
In genere l’uso di WebP è legato ad una necessità ben nota: velocizzare il vostro sito WordPress, agendo in particolare sui tempi di caricamento di un gran numero di immagini che sia necessario caricare nel proprio sito, su una singola pagina. Se in genere le immagini sono in genere necessarie ai siti e spesso, per non dire quasi sempre, sono non eliminabili per questioni di web design, di fatto rappresentano in media circa il 60-65% del tempo di caricamento di qualsiasi pagina.
WebP, sulla carta, permette di aggirare questo problema, e di ridurre le dimensioni delle immagini senza perdere qualità , nella misura di circa il 30% di compressione guadagnata in modo lossless. Google ha investito molto tempo su questo progetto, ed ha pubblicato un dettagliato report sulla superiorità del formato WebP rispetto alle classiche JPG.
Un problema di compatibilità . Anzi, due
Fin qui sarebbe tutto meraviglioso, se non fosse che iniziano i problemi: se provate a caricare un’immagine WebP su WordPress, non sarà possibile farlo. Il problema si aggira sfruttando un plugin, come al solito, ma non prima di aver considerato il secondo problema: WebP è stato concepito per funzionare con Google Chrome, e ad oggi sui browser più datati e su Safari della Apple non sembra essere supportato. In parole povere, se usate WebP nel vostro sito alla lunga molti utenti potrebbero non vedere le immagini del vostro sito, a meno che non impostiate un fallback (cioè una “soluzione di emergenza”).
Il fallback migliore è: se il browser non supporta WebP, mostra la versione equivalente in JPEG o PNG e fine dei giochi.
Supporto dei browser a WebP
Le immagini WebP sono supportate da Edge, Chrome, Firefox, Opera. Safari non è supportato, e mi aspetto che su molti dispositivi iPhone WebP non si veda correttamente (salvo fallback di retrocompatibilità ).
Questo porta ad una serie di considerazioni che secondo me andrebbero premesse a qualsiasi discorso: è davvero cosଠimportante ricorrere a WebP? (La risposta che mi do’, implicitamente e per esperienza, è che WebP non sia davvero cosଠimportante per qualsiasi sito) OK, posso ottimizzare le immagini del mio sito – dai test che ho fatto, non c’è paragone in termini di velocità del sito – ma nella pratica molti utenti usano ancora Safari, e questa problematica sembra difficile da trascurare, anche perchè in media Safari viene sempre usato da qualche visitatore e, alla lunga, questo significa comunque cattiva user experience per quel tipo di utenti.
 Foto di StartupStockPhotos da Pixabay
👇 Da non perdere 👇
- 📈 Analizza Cellulari 📱
- 🔐 AI che dolor, Chat
- 🎯 Targetizza Database SQL 🗄
- 📊 Analizza Errori più comuni 📛
- 🚧 Costruisci Evergreen 📟
- 👩💻 Programma Gratis 🎉
- 💻 Configura Hosting a confronto 💑
- 🔒 Conosci Hosting reti e domini 💻
- 👩💻 Tapioca Informatica 🖥
- 💻 Iconizza Internet 💻
- 🔒 Gestisci Lavoro 🔧
- 💡 Mostra Marketing & SEO 🌪
- 🔑 Apprendi Meteo ⛅
- 🤯 Visiona Mondo Apple 🍎
- 🔍 Supervisiona Mondo Domini 🌐
- 🚀 Metti in cloud monitoraggio servizi online 📈
- 🔮 Anatomizza Nuove tecnologie 🖥
- 🔒 Antani PEC e firma digitale 📩
- 👀 Prematura Programmare 🖥
- 🎮 Lonfa Scrivere 🖋
- 🔒 Conosci Servizi di SMS 📶
- 👀 Guarda Sicurezza informatica e privacy digitale 🖥
- 🎮 Ricorda Siti web 🌎
- 🤖 Ottimizza Spiegoni 🎓
- 🧠 Neuralizza Svago 🎈
- 📡 Quantizza Usare Excel 🌀
- 🤖 Sovrascrivi Windows 😲
- 🎨 Personalizza Wireless 🚁
- 🔑 Decifra WordPress 🤵
- 💬 Il nostro canale Telegram: iscriviti
- 🔵 Lista canali del digitale terrestre italiani
- 🟢 Software di backup per i file del computer: quali usare
- 🔵 Lista canali del digitale terrestre italiani
