Se avete problemi con AMP nel vostro sito c’è un metodo infallibile per risolvere il problema: disabilitare AMP. Ne parliamo, molto seriamente, in questo articolo.
AMP: meglio non usarlo o meglio disinstallarlo?
Personalmente non sono mai stato troppo a favore di AMP, e questo spiega l’ironia della “finta scelta” del titolo. Per molti versi, la trovo infatti una tecnologia ancora acerba, probabilmente poco testata (girava in versione beta all’inizio, ed è stata aggiornata molto poco, almeno a prima vista). Soprattutto è un framework HTML che teoricamente dovrebbe rappresentare una rivoluzione (oltre che una risposta agli Instant Articles di Facebook).
Sulla carta sarebbe un cambiamento epocale, perchè imporrebbe uno standard universale che arriverebbe a stravolgere quello di HTML classico imperante da quando il web è diventato di pubblico dominio. Cosa è ancora è troppo presto per essere consolidata, per quanto molti siti di news ne facciano uso. Google ha introdotto questa feature in modo molto furbo (ad un certo punto sembrava che senza AMP un sito non potesse esistere, lato mobile, quando esisteva già il responsive che, se ben realizzato, è equivalente e molto più mantenibile), ed ha secondo me immensamente sottovalutato sia la portata che il progetto stesso.
Plugin AMP per WordPress
Il primo problema di AMP, secondo me, è che funziona fino a prova contraria: lo installi quasi sempre “alla cieca”, la documentazione ufficiale evoca una sintassi HTML che modifica i tag standard e ne introduce di nuovi e, insomma, la “traduzione” da HTML / CSS /JS al corrispondente AMP è meno ovvia di quello che sembra. Soprattutto, la traduzione non è affatto conservativa, perchè tende a spianare alcuni tag senza preavviso e senza che, soprattutto, ad oggi i backend diano troppe possibilità di personalizzare. È molto utilizzato (e aggiornato spesso) ad esempio AMP per WP, con circa 200 mila installazioni, alternativo al plugin di AMP ufficiale (500.000 installazioni, ma recensioni molto poco benevole in molti casi). Il tutto sembra molto della serie “prendere o lasciare“: lo installi, e speriamo che funzioni.
Non hai molte possibilità di customizzazione in AMP (se non altro, il plugin citato offre un grado di selettività che solo in alcuni casi risolve i potenziali inghippi presente nei theme), e questo fatto si traduce nel perdere il controllo della pagina web, a meno di studiare lo standard in modo approfondito e generarsi a mano, da codice, le pagine alleggerite. La logica sottrattiva sarebbe anche corretta, alla fine (tolgo roba inutile per mostrare all’utente solo quello che gli serve, soprattutto se ha poca banda disponibile), ma è stata implementata con varie caratteristiche secondo me poco coerenti e, quantomeno, documentate in maniera non troppo cristallina. Ne vale la pena?
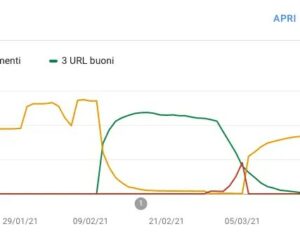
Questo standard peraltro ricalca una delle fissazioni più morbose, secondo me, del Google attuale: pagine leggere, veloci, con meno grafica possibile, tant’è che nel periodo che l’ho testato mi aveva migliorato tutti i punteggi relativi ai Segnali web essenziali su uno dei siti sui quali stavo lavorando (la curva in verde che potete vedere qui):

Il problema è che il plugin AMP attivato, su questo sito, creava problemi di operatività notevoli, bug imprevedibili (per un paio di volte il sito è andato in crash per colpa di AMP) e come se non bastasse fa in modo “di straforo” di fare cache sulle pagine web all’infinito. Questo probabilmante perchè è previsto dalle varie implementazioni, vedendo come viene modificato il file .htaccess: su questo hint, presente in vari blog SEO, di impostare la cache a mesi o anni per “l’efficenza” ci sarebbe da discutere parecchio. Per un blog aggiornato quotidianamente non può andare bene: se imposti la cache di un’immagine ad un anno e poi la cambi, il browser continuerà a mostrarti la pagina vecchia e non vedrai gli aggiornamenti.
Come ulteriore difetto secondo me da non sottovalutare, i plugin AMP prendono il controllo del file htaccess e, per usare un’immagine efficace, lo “zappano” a dovere: riscrivono alcune regole e ne aggiungono altre, sempre in nome dei requisiti imposti dallo standard che evocano come mantra la leggerezza. Il problema è che i plugin che fanno questo, in genere, tendono ad introdurre singolarità che poi, alla lunga, non fanno funzionare il sito al 100%, e lo fanno in modo subdolo (senza avvisarti) quando poi sarai costretto a modificare l’htaccess nelle sue 500 e passa righe generate. Fate sempre un backup del file .htaccess, prima di installare AMP.
Sostengo da sempre che la tecnica non debba essere ostativa dell’operatività o delle attività editoriali di un sito, e questo vale ovviamente per AMP: un plugin che parte con le migliori intenzioni, che deve essere ancora molto migliorato e meglio implementato e che poi, alla prova dei fatti, sembra scontrarsi con più problemi di quanti dovrebbe risolverne.
Sui miei due siti principali, pertanti, ho dovuto rimuovere AMP, e l’ho fatto per i motivi elencati.
Impostare il rel=”canonical”
Da un punto di vista prettamente tecnico per togliere di mezzo AMP dal proprio sito è sufficente disabilitare il plugin o l’addon del tema che lo attivava. C’è una cosa molto importante da fare, a questo punto, che è quella di impostare il rel=canonical su ogni pagina web, per fare sì che
tuosito.it/qualsiasi-pagina/amp
oppure
tuosito.it/qualsiasi-pagina/?amp
(questa cosa del doppio formato amp, con e senza ?, è secondo me una scelta di troppo: tanto valeva decidere di fare tutto in un modo o nell’altro)
sia visto da Google come la versione canonica di
tuosito.it/qualsiasi-pagina
Io ad esempio l’ho fatto di recente su un blog di finanza che dava molti errori (sono tracciabili qui), e l’anno scorso ho lavorato su un sito web molto popolare in Italia che, di fatto, andava benissimo da ogni punto di vista, ma aveva problemi SOLO con AMP (tant’è che alla fine avevo suggerito di rimuoverlo e pace, dato che – come dicevo prima – creava più problemi di quanti di era destinato a risolvere. Se vogliamo è l’immagine della “coperta troppo corta” da cui molti siti, lato operativo, sono afflitti: l’unico programmatore del sito era bloccato su questa unica attività da molti mesi, ostinandosi a risolvere un problema che era legato non all’implementazione, bensì all’ambiguità naviva dello standard, e ad alcune caratteristiche in beta messe con troppa leggerezza in produzione – per quello non se ne usciva. Ciò denota, per inciso, un diffuso livello di iper-responsabilizzazione del “programmatore”, seconda la logica diffusa in molte aziende per cui le cose vanno bene il merito è di tutti, se vanno male è sempre e solo colpa sua). Il debug su AMP è una delle cose peggiori che possano capitare ad un addetto ai lavori, anche perchè gli errori sembrano sbucare fuori senza preavviso, spesso sono poco chiari e in molti casi sono contraddittori (tipico caso in cui, ad esempio, ci sono conflitti tra Google Adsense e Google AMP).
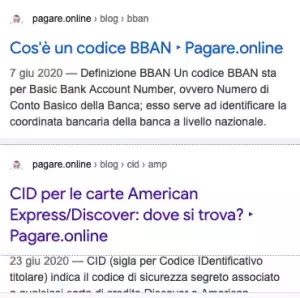
Tornando a noi, si disintalla AMP a malincuore, dicevamo, ma non basta. L’unico modo – o almeno il più veloce – per mantenere un buon livello di SEO tecnica sembra quello di inserire un rel=”canonical” di default in tutte le pagine, cosa che fa qualsiasi plugin SEO tipo Yoast. Qualora disabilitiamo il plugin, infatti, attraverseremo una fase “intermedia” di indicizzazione del sito, in cui saranno presenti nel Mobile First Index sia pagine AMP che pagine non-AMP – come è possibile vedere in questo esempio:

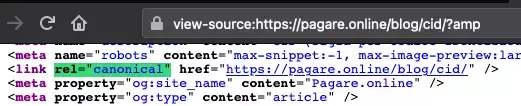
Per evitare che mezzo sito sia indicizzato come duplicato, pertanto, ho impostato il rel=”canonical” che ci mette al riparo da queste situazioni, facendo in modo che la versione di ogni URL con ?amp sia vista, in realtà, come una versione canonica.

Se non funziona così, si può pensare di impostare un redirect 301 all’inverso (da AMP a non AMP), soluzione leggermente più drastica che fa anche “sparire” il suffisso AMP da ogni URL, quindi nel file .htaccess inseriremmo:
# Redirect da AMP a non-AMP
RewriteEngine On
RewriteCond %{REQUEST_URI} (.+)/amp(.*)$
RewriteCond %{REQUEST_URI} !^/wp-content/(.*)$
RewriteRule ^ %1/ [R=301,L]
è possibile che la regola vada tarata caso per caso.
Abbiamo visto pregi e difetti di questa tecnologia e, almeno nella mia esperienza, si può scegliere se attivarlo o meno in modo abbastanza arbitrario, per quanto rimanga preferibile usare un buon theme che sia ben ottimizzato lato PageSpeed Insights e sia ovviamente responsive (molti theme responsive di Bootstrap 4, ad esempio, danno punteggi lato PSI abbastanza disastrosi e richiedono minify, server molto veloci ed eventualmente disabilitazione selettiva degli script).
E naturalmente… viva il parroco, viva AMP!
Photo by Nick Nice on Unsplas
👇 Da non perdere 👇
- 📈 Analizza Cellulari 📱
- 🔐 AI che dolor, Chat
- 🎯 Targetizza Database SQL 🗄
- 📊 Analizza Errori più comuni 📛
- 🚧 Costruisci Evergreen 📟
- 👩💻 Programma Gratis 🎉
- 💻 Configura Hosting a confronto 💑
- 🔒 Conosci Hosting reti e domini 💻
- 👩💻 Tapioca Informatica 🖥
- 💻 Iconizza Internet 💻
- 🔒 Gestisci Lavoro 🔧
- 💡 Mostra Marketing & SEO 🌪
- 🔑 Apprendi Meteo ⛅
- 🤯 Visiona Mondo Apple 🍎
- 🔍 Supervisiona Mondo Domini 🌐
- 🚀 Metti in cloud monitoraggio servizi online 📈
- 🔮 Anatomizza Nuove tecnologie 🖥
- 🔒 Antani PEC e firma digitale 📩
- 👀 Prematura Programmare 🖥
- 🎮 Lonfa Scrivere 🖋
- 🔒 Conosci Servizi di SMS 📶
- 👀 Guarda Sicurezza informatica e privacy digitale 🖥
- 🎮 Ricorda Siti web 🌎
- 🤖 Ottimizza Spiegoni 🎓
- 🧠 Neuralizza Svago 🎈
- 📡 Quantizza Usare Excel 🌀
- 🤖 Sovrascrivi Windows 😲
- 🎨 Personalizza Wireless 🚁
- 🔑 Decifra WordPress 🤵
- 💬 Il nostro canale Telegram: iscriviti
- 🔴 Che cos’è WordPress?
- 🟠 Che vuol dire target
- 🔵 Giochi gratis per Linux? Ecco quali installare e perchè
